В этой статье вы узнаете один из способов как установить видео бэкграунд на сайт. Видео бэкграунды сегодня можно встретить на многих сайтах, не редко такие бекграунды используются на сайтах визитках и портфолио, а так же на посадочных страницах Landing Page.
Если вы хотите добавить на свой сайт видео бэкграунд, я вам советую сделать это только на главной странице вашего сайта (или на посадочной), чтобы снизить нагрузку на сервер. На остальных страницах вам понадобится скрин из видео, чтобы переход со страницы, где проигрывается видео на заднем фоне, на страницу, где бэкграундом является картинка - был плавным.
Если вам достаточно сделать бэкграундом большое изображение, посмотрите инструкцию здесь.
Установка видео бэкграунда
Для установки видео в качестве бэкграунда вам понадобится видео файл с хорошим разрешением. Например 1920 на 1080px. Это примерные размеры, чтобы вы понимали порядок цифр. Теперь вам нужно данный файл преобразовать или сконвертировать в три видео файла с расширениями .ogv, .webm и .mp4. Это нужно для того, чтобы каждому браузеру вы смогли предложить видео того формата, который он поддерживает.
Если у вас нет готовых файлов с нужного формата, вам нужно создать их самим с помощью программы, перейдите по ссылке чтобы скачать видео конвертер. Подготовьте файлы и читайте далее.
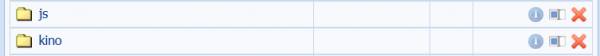
Теперь нужно создать в корне сайта две папки js и kino. В js нужно загрузить скрипт jquery.backgroundvideo.min.js, а в папку kino все три видео файла с расширениями .ogv, .webm, .mp4 и скрин о котором я говорил в самом начале. Скрин нужно сделать того же разрешения, что и видео (в нашем примере это 1920 на 1080px) и сохранить его в формате JPG.
Если к вашему сайту не подключен jquery, то подключите разместив код который приведен ниже. К слову, на сайтах Ucoz скрипт jquery уже подключен.
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
Установка кода видео бэкграунда на странице сайта
Код вы сможете взять в исходнике или скопировать ниже. Код нужно разместить перед закрывающим тегом body, который расположен в самом низу Html кода главной страницы вашего сайта. В коде нужно будет заменить название видео файла (см. ниже пример).
<!-- скрипт для видео заставки -->
<script src="/js/jquery.backgroundvideo.min.js"></script>
<script>
$(document).ready(function() {
var videobackground = new $.backgroundVideo($('body'), {
"align": "centerXY",
"width": 1280,
"height": 720,
"path": "kino/",
"filename": "cloud",
"types": ["mp4","ogg","webm"]
});
});
</script>
Пример работающего кода вы можете наблюдать на главной странице сайта Видео бэкграунды.
Пример и пояснения к коду для вставки видео бэкграунда на сайт
Для примера я взял бесплатный видео файл Bubbles_Animation.mov и сконвертировал его в программе, выбрав вид конвертации "в HTML5". В результате я получил три файла с нужными для нашего дела расширениями и html файл с подсказкой Как встроить видео в web-страницу. Подсказка в данный момент нам не нужна. Поэтому, просто берем три файла с расширениями .ogv, .webm, .mp4 и загружаем в папку kino.

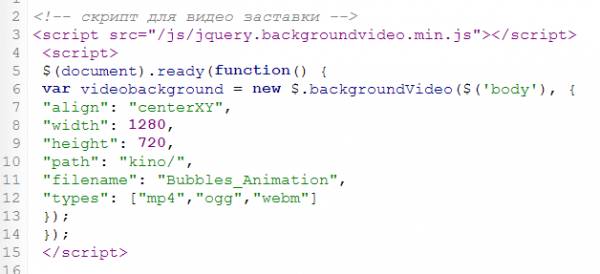
Теперь нужно изменить код скрипта, так как в нем указано название другого видео файла. У нас же есть три файла с названием Bubbles_Animation, но разными расширениями. Код изменился незначительно поэтому я приведу его на скрине.
"path": "kino/", - это папка, где лежат наши видео файлы
"filename": "cloud", это название видео, которое мы изменили на Bubbles_Animation
Поэтому если изволите положить видео в другую папку, то не забудьте переписать ее название в скрипте.
Установка кода видео бэкграунда на Ucoz
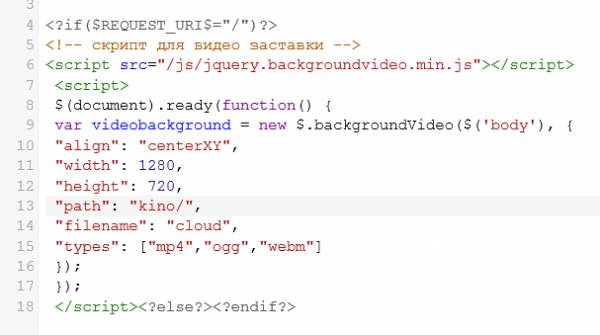
Для сайтов на Ucoz все нужно делать, как описано выше, за тем исключением о котором я упоминал по поводу нагрузки на сервер. Код приведенный ниже позволит выводить видео бэкграунд только на главной странице. Этот код на Ucoz можно разместить в самом низу перед тегом body в админке (раздел Страницы сайта ):
Главная ⇒ Управление дизайном ⇒ Редактирование шаблонов.
Найдите там раздел Редактор страниц ⇒ Страницы сайта
Смысл дополнения:
Если страница главная - то включить скрипт, если любая другая - не включать и не показывать.
Исходник кода видео бэкграунда
Исходник кода (оригинал) для установки видео бэкграунда скачать можно здесь (если не получится, качайте с нашего сайта по этой ссылке). Если описанный способ по какой то причине не захочет работать на вашем сайте, прочтите следующую статью, в которой вы найдете несколько других скриптов и способов для решения задачи.